5.9 KiB
| title | date | draft | categories | featured_image | |
|---|---|---|---|---|---|
| FLTK - упрощаем себе жизнь с msys2 (часть 1) | 2023-01-03T16:55:31+03:00 | false |
|
thumb.png |
Обновление статейки по созданию приложений на FLTK, так как нынче установка библиотек и компилятора стала проще.
Содержание:
{{< toc >}}
Часть первая – установка msys2
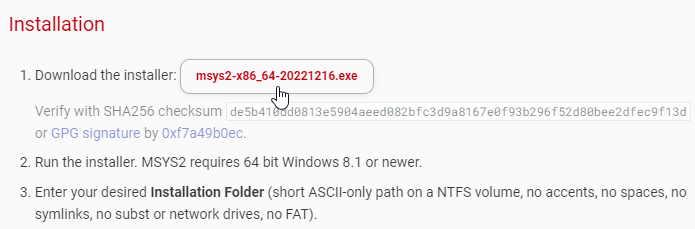
Начнём. Скачиваем установщик msys2 с официального сайта:
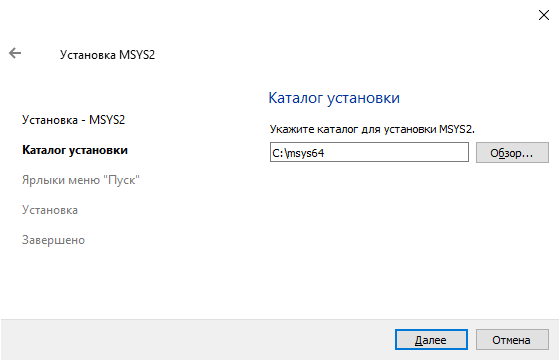
Устанавливаем. Я оставил все параметры по-умолчанию:
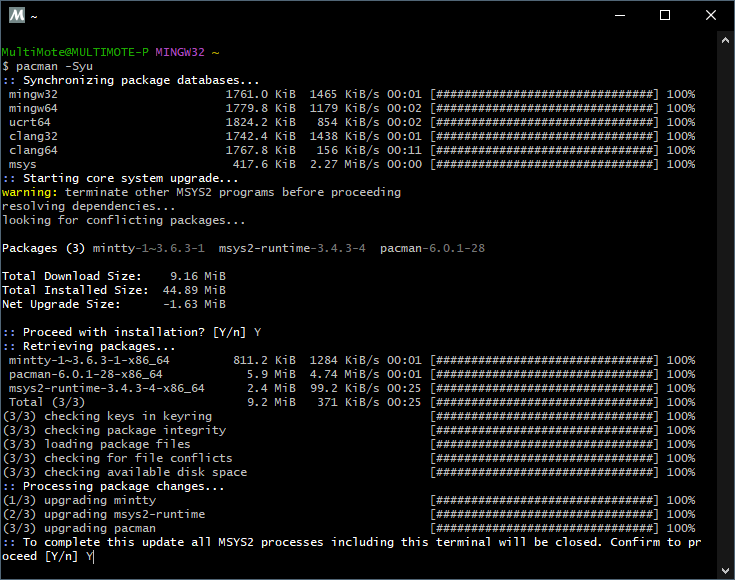
Вводим команду для обновления всех пакетов:
pacman -Syu
Соглашаемся со всем. В конце msys2 попросит перезапустить себя:
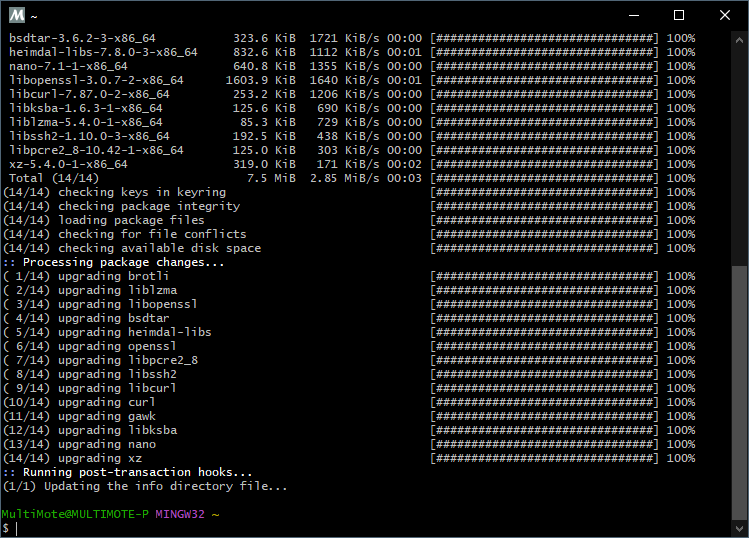
Снова выполняем:
pacman -Syu
и обновляем оставшуюся часть пакетов:
Готово! msys2 и его компоненты теперь последней версии и готовы к работе.
Часть вторая – установка инструментария разработчика
Осталось установить компилятор, базовые инструменты для компиляции, cmake, fltk.
Мне кажется, если вы выбрали fltk, то вас интересует поддержка старых машин. Поэтому устанавливаем 32-битные версии компилятора и библиотек. Если вас интересует платформа x64, то вместо i686 в названиях пакетов используйте x86_64 (например, mingw-w64-x86_64-fltk).
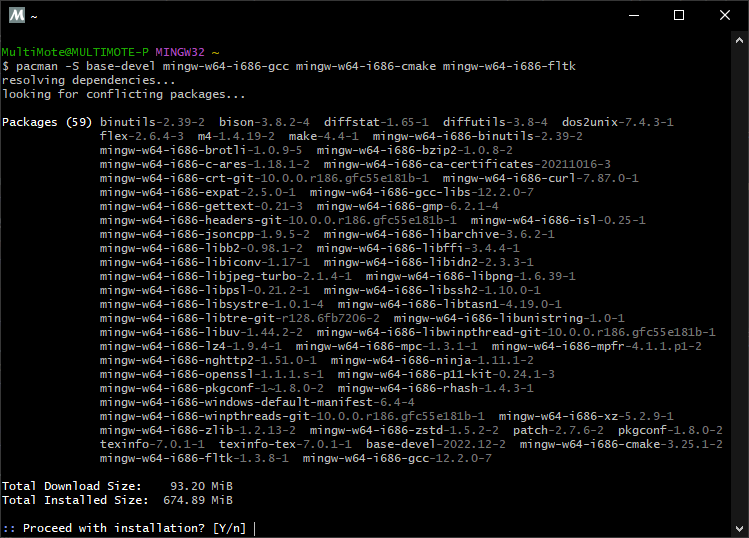
Выполняем:
pacman -S base-devel mingw-w64-i686-gcc mingw-w64-i686-cmake mingw-w64-i686-fltk
Часть третья – пишем и собираем приложения
Пример приложения
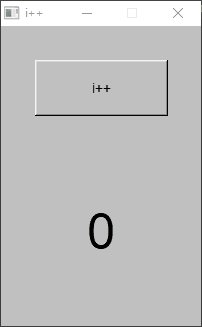
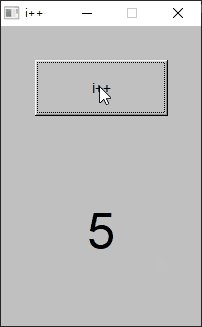
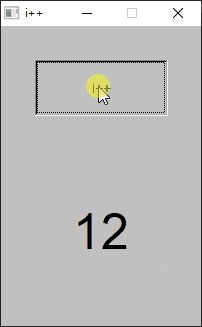
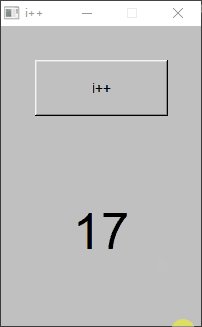
В этот раз будет программа, считающая нажатия на кнопку:
#include <cstdio>
#include <FL/Fl.H>
#include <Fl/Fl_Window.H>
#include <Fl/Fl_Box.H>
#include <Fl/Fl_Button.H>
class MainWindow : public Fl_Window {
public:
MainWindow(int w, int h, char const *title) : Fl_Window(w, h, title), m_counter(0) {
// Создаём кнопку
m_button = new Fl_Button(34, 34, 133, 56, "i++");
// Присваиваем обработчик кнопки, при этом пробрасываем текущее окно
m_button->callback(button_click, this);
// Создаём надпись-счётчик
m_label = new Fl_Box(34, 177, 133, 56);
// Выставляем размер шрифта
m_label->labelsize(50);
// Сразу обновляем текст счётчика
update_label();
// Заканчиваем добавлять виджеты
end();
}
protected:
void update_label() {
// Преобразуем число в строку
std::snprintf(m_label_text, sizeof(m_label_text), "%d", m_counter);
m_label->label(m_label_text);
}
static void button_click(Fl_Widget *w, void *data) {
// Получаем окно, которое передали обработчику
MainWindow *mw = static_cast<MainWindow *>(data);
// Увеличиваем счётчик
mw->m_counter++;
// Обновляем надпись
mw->update_label();
}
private:
Fl_Box *m_label;
Fl_Button *m_button;
char m_label_text[16];
int m_counter;
};
int main(void) {
// Задаём тему для виджетов (none, base, plastic, gtk+, gleam)
// Fl::scheme("gleam");
// Создаём окно
MainWindow *window = new MainWindow(200, 300, "i++");
// Показываем окно
window->show();
// Запускаем event loop
return Fl::run();
}
Сборка напрямую
Для начала пробуем всё собрать напрямую компилятором, без систем сборки. Мой проект находится в D:/code. Поэтому нужно перейти в этот каталог.
cd /d/code
Пробуем собрать наше приложение. Меня в первую очередь интересовала статическая сборка, когда все зависимости интегрируются в один исполняемый файл.
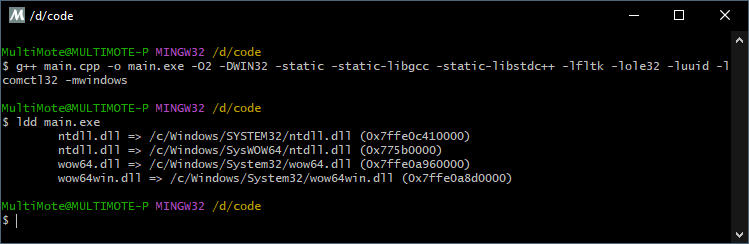
g++ main.cpp -o main.exe -O2 -DWIN32 -static -lfltk -lole32 -luuid -lcomctl32 -mwindows
-DWIN32 – указываем FLTK, что мы под Windows.
-mwindows – убираем чёрное окно команд у приложения и подключаем некоторые системные библиотеки.
-static – статическая сборка.
-lfltk -lole32 -luuid -lcomctl32 – подключение необходимых библиотек.
Никакого вывода команда не выдаёт. Проверяем, что наше приложение не требует никаких дополнительных библиотек.
ldd main.exe
Ничего кроме системных путей тут быть не должно:
После этого можно запускать приложение.